my website + portfolio




︎︎︎ Live site!
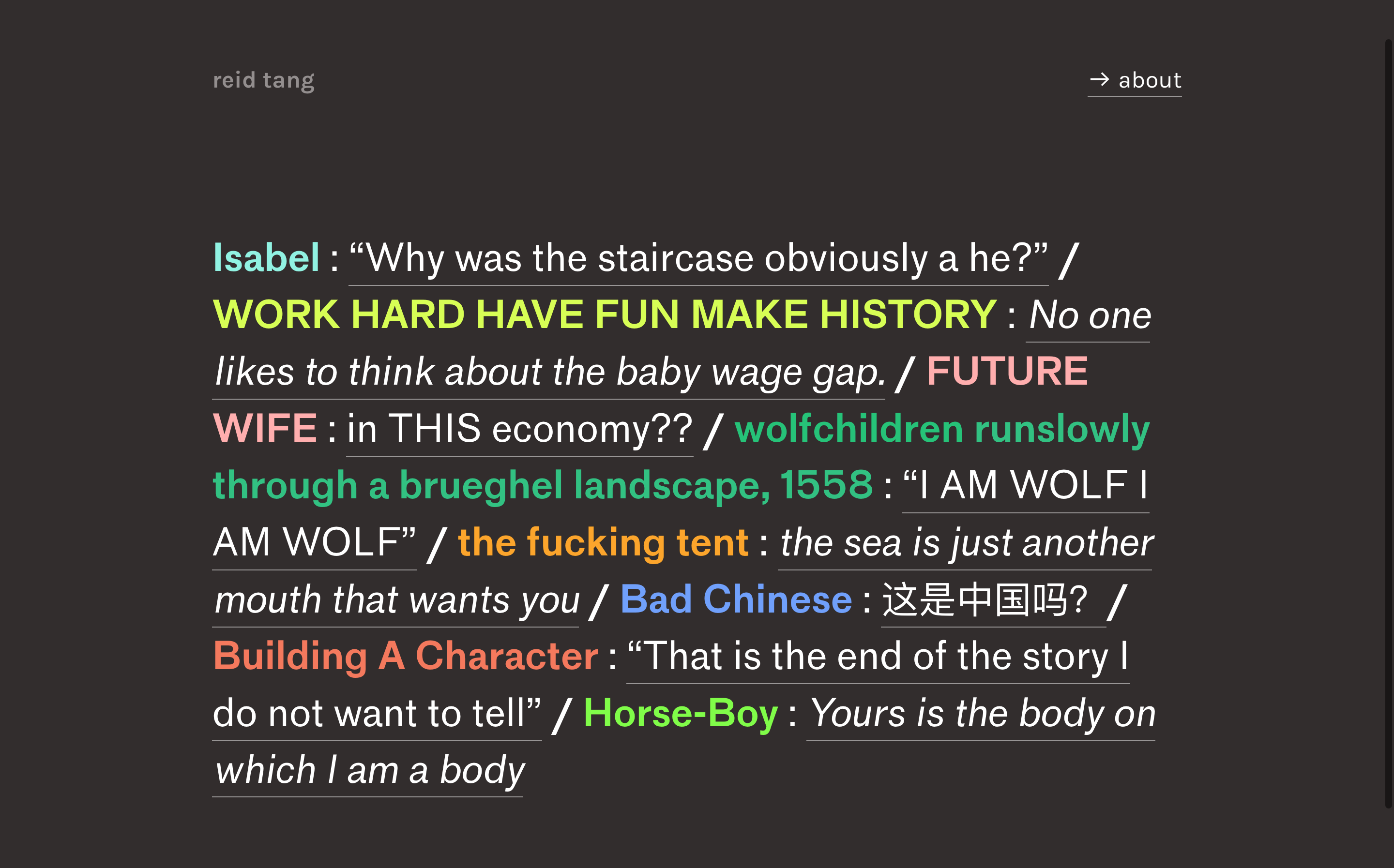
Made for myself - you’re on this site right now! ;)
I wanted a site that wasn’t generic, Squarespace-y looking, but that also wasn’t image- or video-centric. I wanted something colorful, bright, fun. Something that felt more like a personal site and less “professional” / corporate.
I’m a writer - so I wanted a design that would center words + language, and represent the vibe of each of my plays at a glance. (I also didn’t have any good pics of my produced work, oops.)
I despise one-page design for portfolio websites (especially those with internal links jumping you to a specific part of the page). But I also hate having a million unnecessary pages - so I made pages with a flexible two-or-three column template that could use the full amount of horizontal space available.
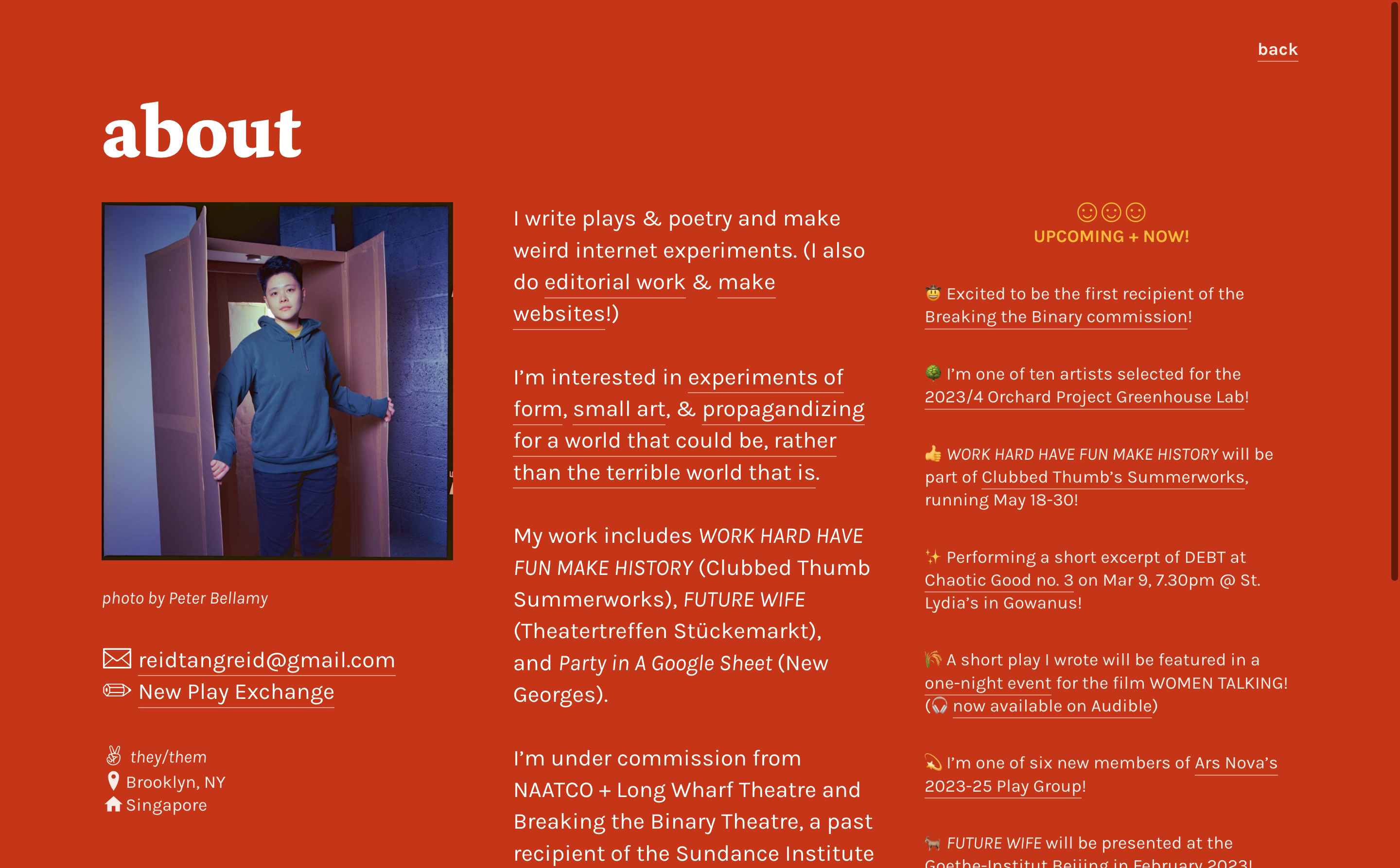
The About page uses the full three columns to pack short(ish) bursts of text in. The Upcoming + New column all the way to the right is for the most recent projects or awards that I’m looking to highlight - or for events that might not make it into the permanent bio, but that I didn’t want to tuck away on a completely different page. The About page is probably the most-read on a portfolio website, so I wanted to make sure there was a fast, easy way to access info about my most recent work & how you could come see it!
Each project page has a different color background corresponding to the color the name of the project is on the main page. Project pages have two columns - one for summaries and past production + award information, and one to link to the New Play Exchange page where you can download a copy of the full play. Images can be added in future - when I have them! :) - either as thumbnails in the rightmost column, or as full-width pictures in the center column.
Made in Cargo - all custom / not an existing template.